Realización e impartición de cursos con Moodle 3.0 (Gamificado)
Insertando recursos en nuestro curso.
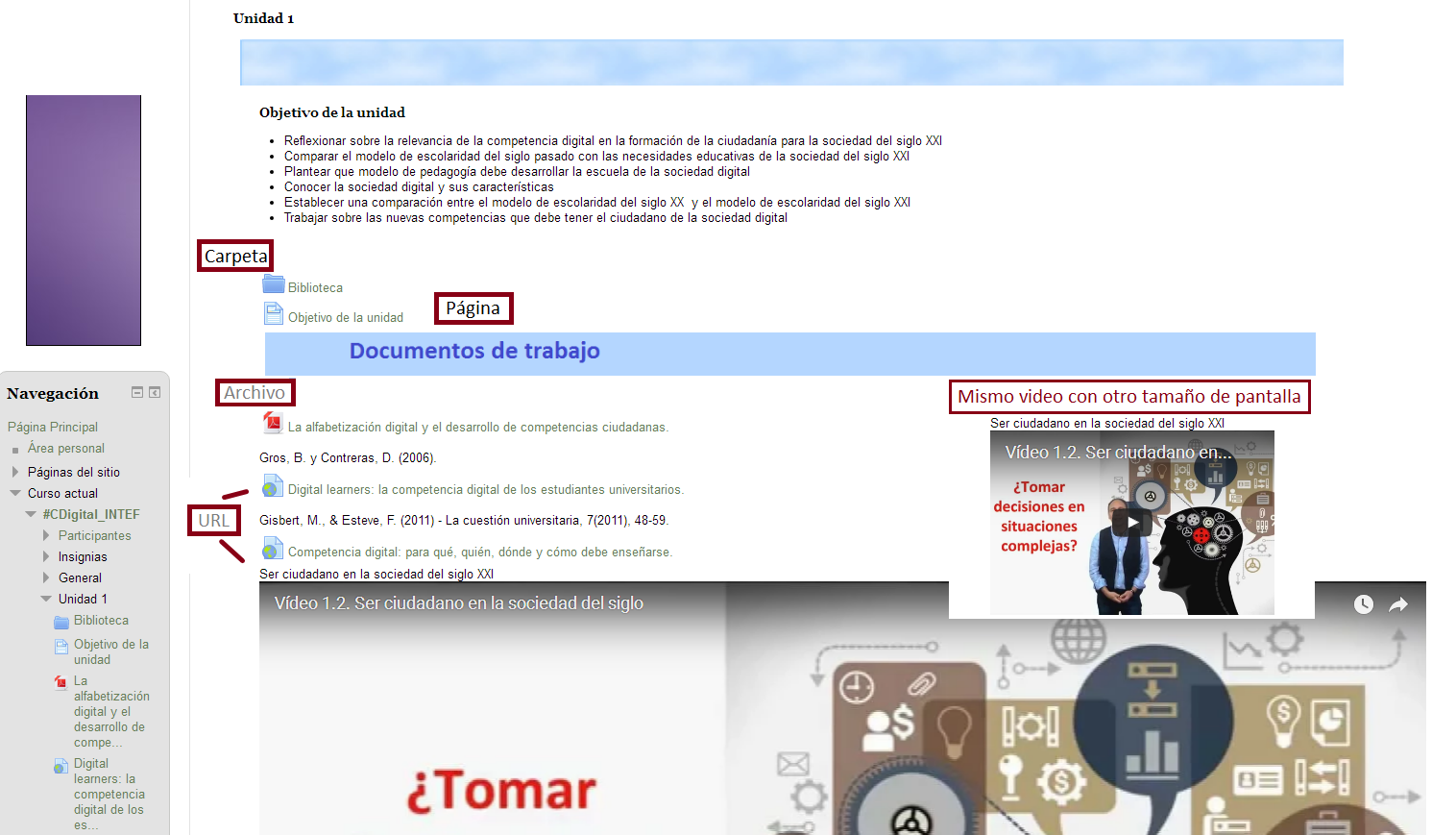
Recursos Video responsive
Estimados
Para que el video se adapte a distintos tamaño de pantallas (sea responsive), se crea una una linea de código
<div class="video-container">
y luego
Página Principal / ► Administración del sitio / ► Apariencia / ► Temas / ►
hacer clic en la rueda dentada al lado del tema.
2- escribir en la ventana Custom CSS
.video-container {
position: relative;
padding-bottom: 56.25%;
padding-top: 25px;
height: 0;
}
.video-container iframe {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
}
Eso es todo.
Saludos


Redes sociales